TEAM: Sydney Arnold, Tian Dou, Claire Lee, Quentin Magnett
The request for this project was to design super-light information and emergency relief app for natural disasters. To do so, the focus is on immediate rescue from neighbors instantly after the disaster hits because there will be no outside rescuers to come help. Doing so, the app will be able to save more lives through the LTE Direct technology which allows users to communicate where there s no data or wifi or also called the The Dark Zone. This design show the interaction of the victim or person who needs to be rescued.
The rescue app will allow the person in need to communicated with people neer by or “neighbors”. This interaction is extremely important when finding help in the Dark Zone.
“80% of those successfully rescued were rescued by neighbours and ordinary people.” -Hanshin-Awaji Earthquake in Kobe
Primary and Secondary research
In an interview with IUPD, Officer Keon Brown mentioned that they use the app Voxer when all signals are down. On Voxer’s website, 1GB of Data equals 75,000 voice messages at an average of 7 seconds long. This led to seeing how other apps are used in this space and how users send messages and confirm they need assistance regardless if they are safe or in need.
Along with LTE Direct, there is a different kind of networks that allow their users to send text messages without a data or wifi connection. Being within the appropriate range, users can talk to those around them. The Several Mesh, FireChat, and Vojer are just a few examples of apps that have this ability.
Another app, SafeTreck is an app where users can directly contact the police if they are in danger. By holding down on a button on the screen, the user informs that the app that they are safe. If the user lets go, they have 10 secs to cancel the call to 911. This inspired us to look into this technology to help the user with confirmation that they need help.
The Design
REQUEST HELP BUTTON
URGENT HELP NOW BUTTON: User can quickly request for help. Ideal for situations where user can complete checklist, type of injury, etc. The 4 fields around the button represents the 4 seconds the user can hold the button to confirm that they need help.
LOCATION: This will show their current location. Updates periodically if the user is able to move around.
NEEDS: The user can update what they might need after the natural disaster. The keys features are Injury, Water, Clothes while also being able to add more.
VOLUNTEER BUTTON: Here the user can view who around them needs help.
THE PROCESS OF REQUESTING
The user must hold ‘UHN’ button for 4 secs to confirm the request. Each section around the button represents 1sec.
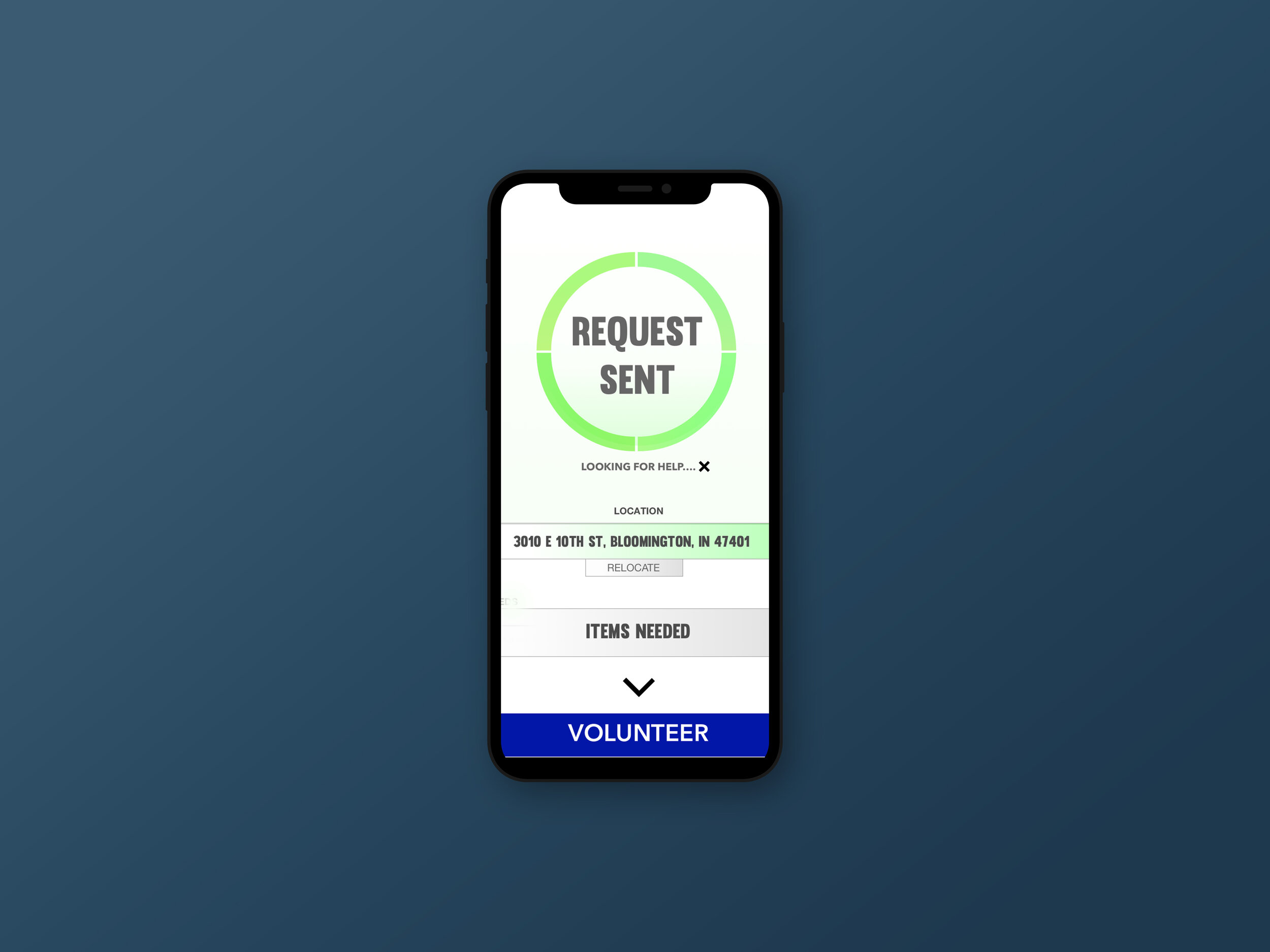
REQUEST SENT
Once the the entire circle/border is completed, the request will be sent out. The text will then change to “HELP SENT”. Under the button, the user will be informed that the app is “LOOKING FOR HELP”. If they no longer need help, they can cancel the request.
HELP is on the way
Someone is coming:
A pop up will inform the user, who requested help, that someone is on their way.
The Helper:
Name of the helper will be displayed with the estimated distance.
Messages/Walkie Talkie:
The user can communicate to the person on their way. Here, they can communicate their current status. The walkie talkie allows the user to verbalize whats going on. This was inspired by our primary research Indiana University Police Department's usage of Voxer.